Brian-Triplett ~ $
Brian-Triplett ~ $ whoami
Brian-Triplett ~ $
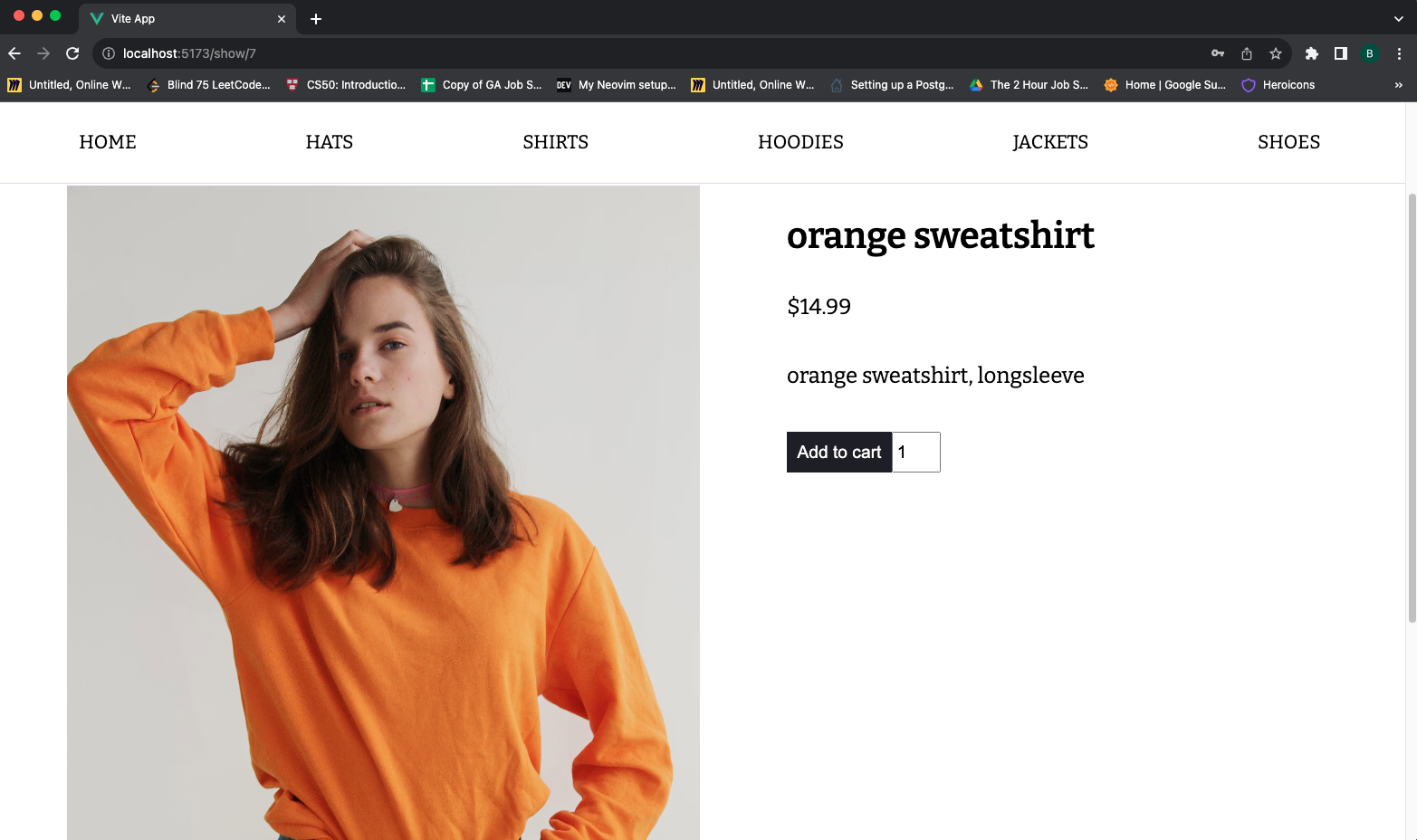
Merch is a dummy ecommerce website built with Vue, Express, and PostgreSQL. I always enjoy learning new things so I taught myself Vue while building this app. You can browse items, add / remove things from your cart, checkout and view past orders. I used pg-promise for the PostgreSQL interface as recommended by Express docs and wrote out the tables with a plain SQL file (pg-promise does not have any way of managing models).
demo credentials: username: brian, password: password
front-end repo backend repo
backend repo

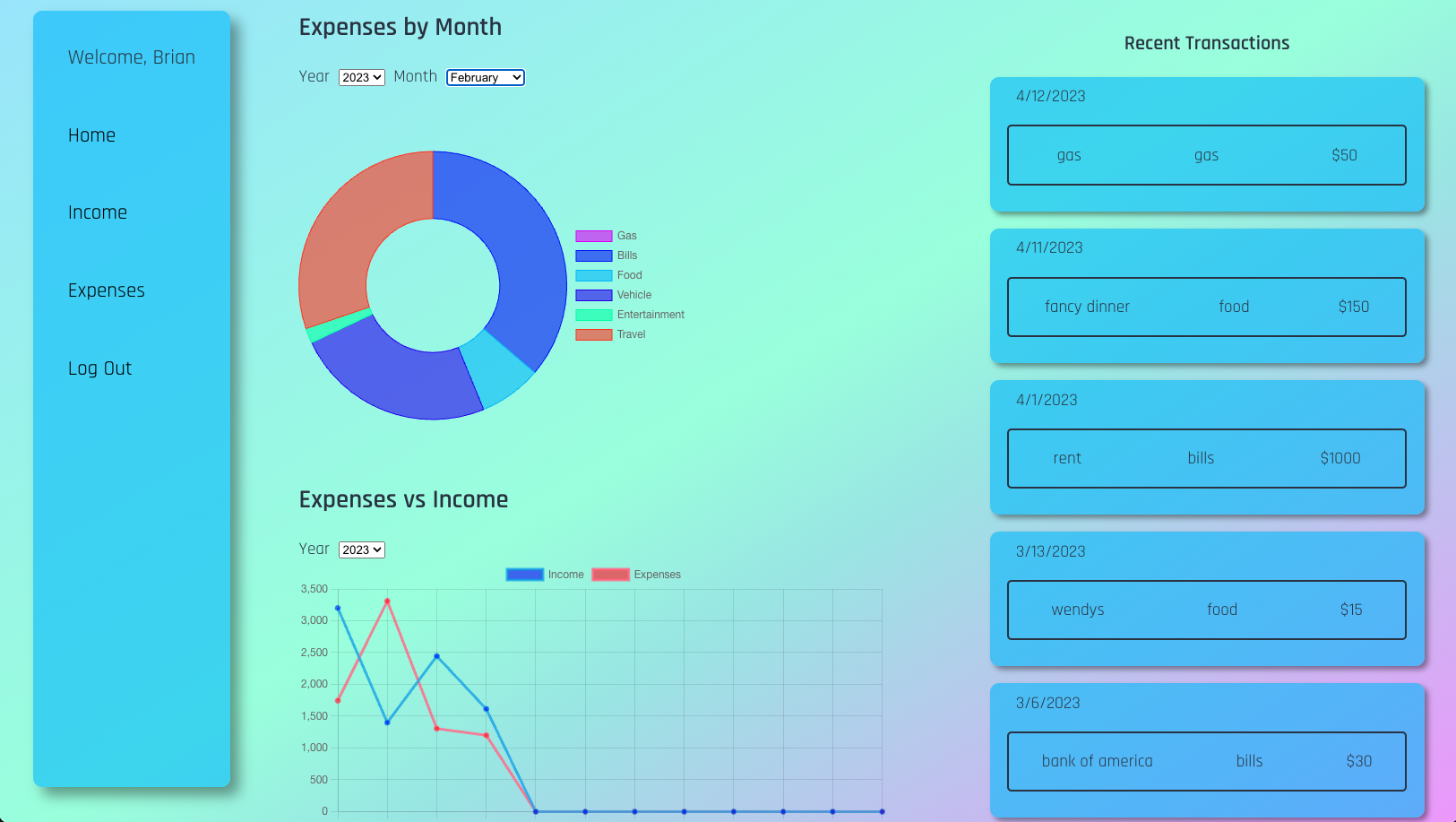
It's always a good idea to keep an eye on your expenses. This is why I wanted to create an expense tracker that would allow the user to add expenses into a variety of categories, as well as including their income. This app incorporates ChartJS so that you can get a visualization of where your hard earned money is being spent. This project was made by me and one other developer and was built using the MERN stack.
demo credentials: username: brianT, password: password
github repo

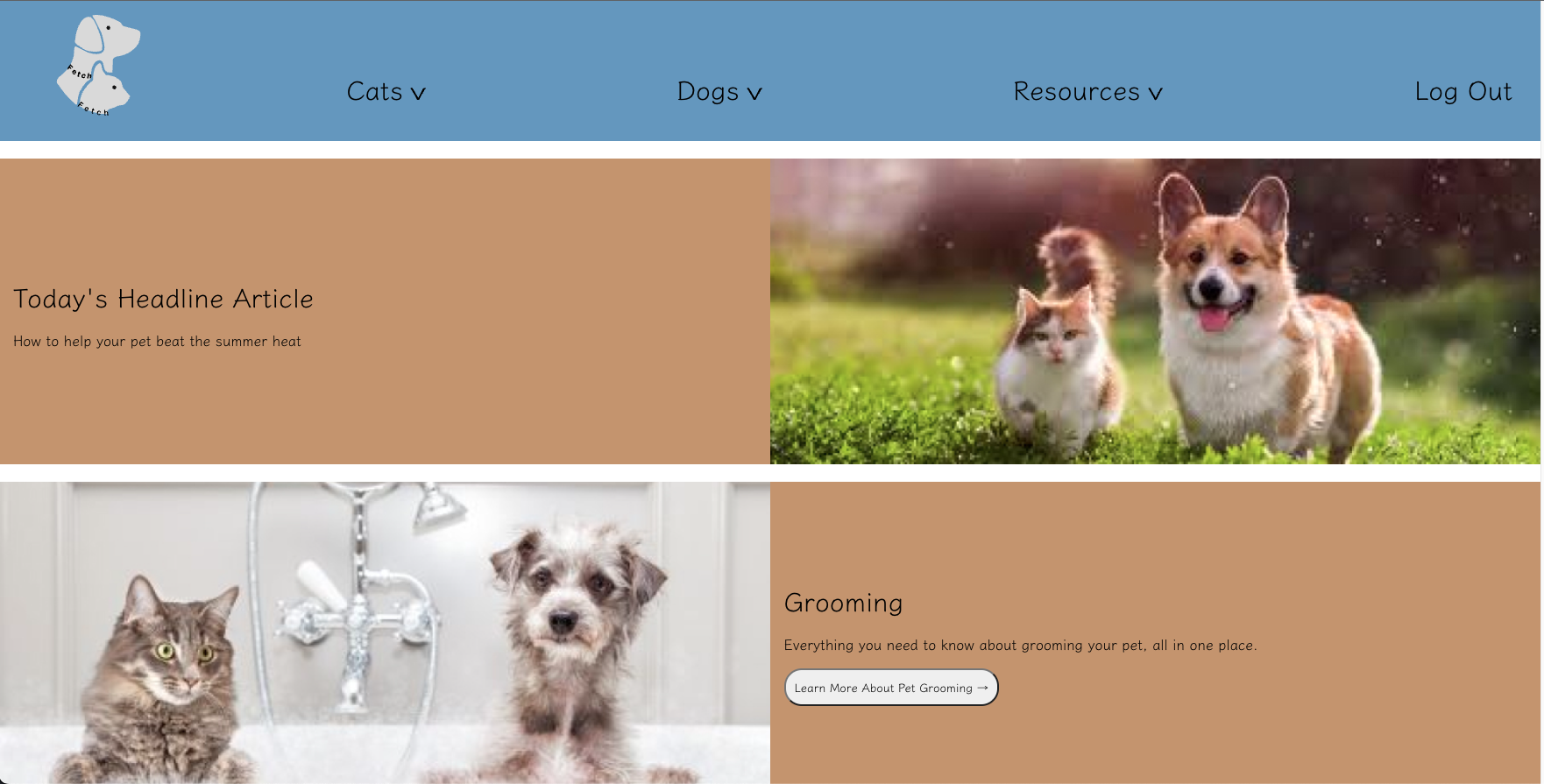
This was a hackathon project that I completed with 3 other developers and one UX designer. Fetch is meant to be a place for pet owners to be able to find and save resources to help with caring for their pets. It was built with the MERN stack using SASS for styling. This was my first experience getting to work with a designer and was a lot of fun getting to bring someone elses ideas to life.
demo credentials: username: brian, password: 123
front-end repo backend repo
backend repo

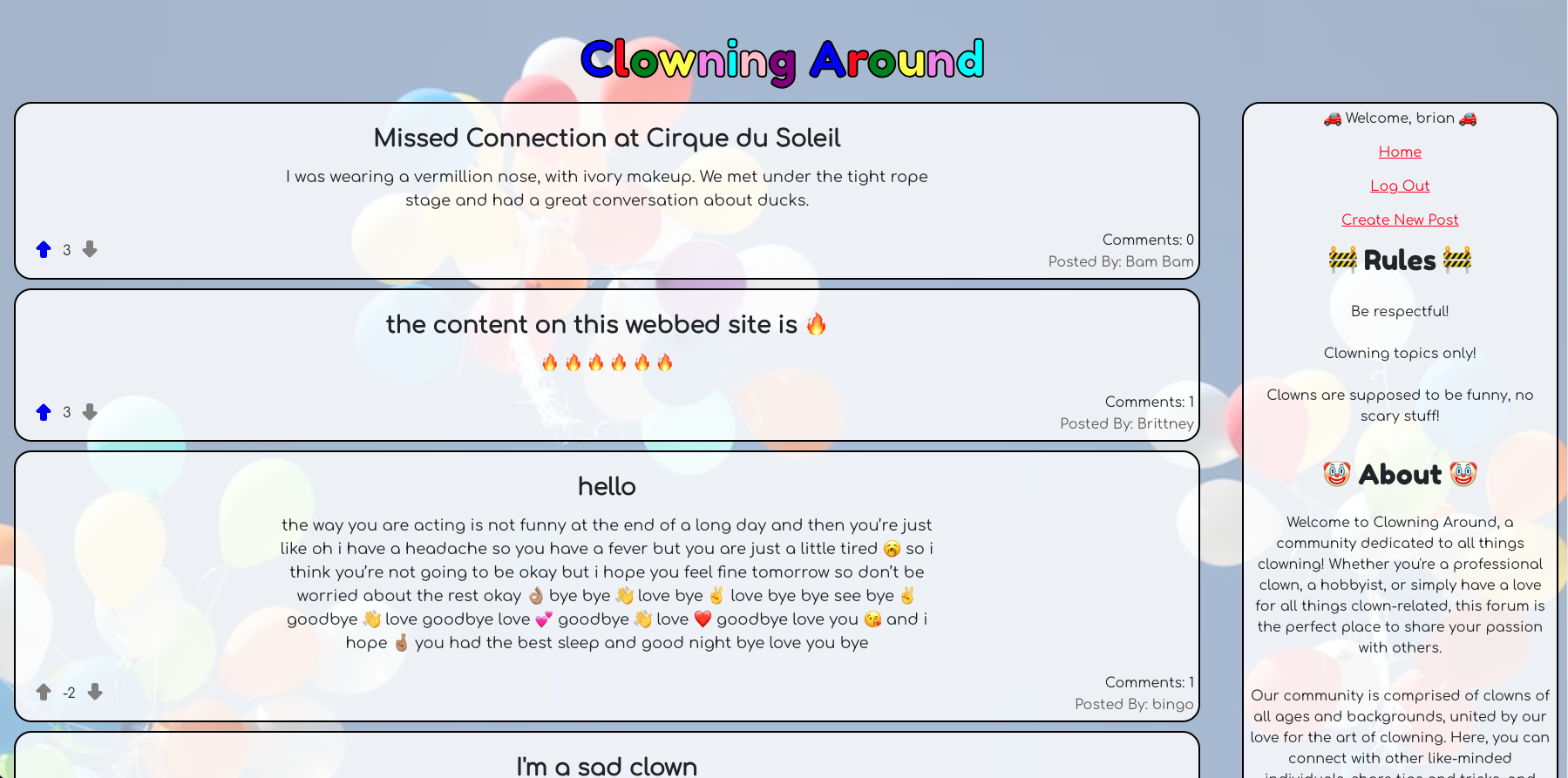
Clowning Around is the clown themed forum that you never knew you needed. This was a group project that was built with the git forking workflow. It is a full stack app that was created using the MERN stack. What started out as a joke ended up being one of the funnest project that I worked on. We were a team of 4 and got a lot of practice working in a group environment and troubleshooting each others code.
demo credentials: email: demo@demo.com, password: demo
github repo

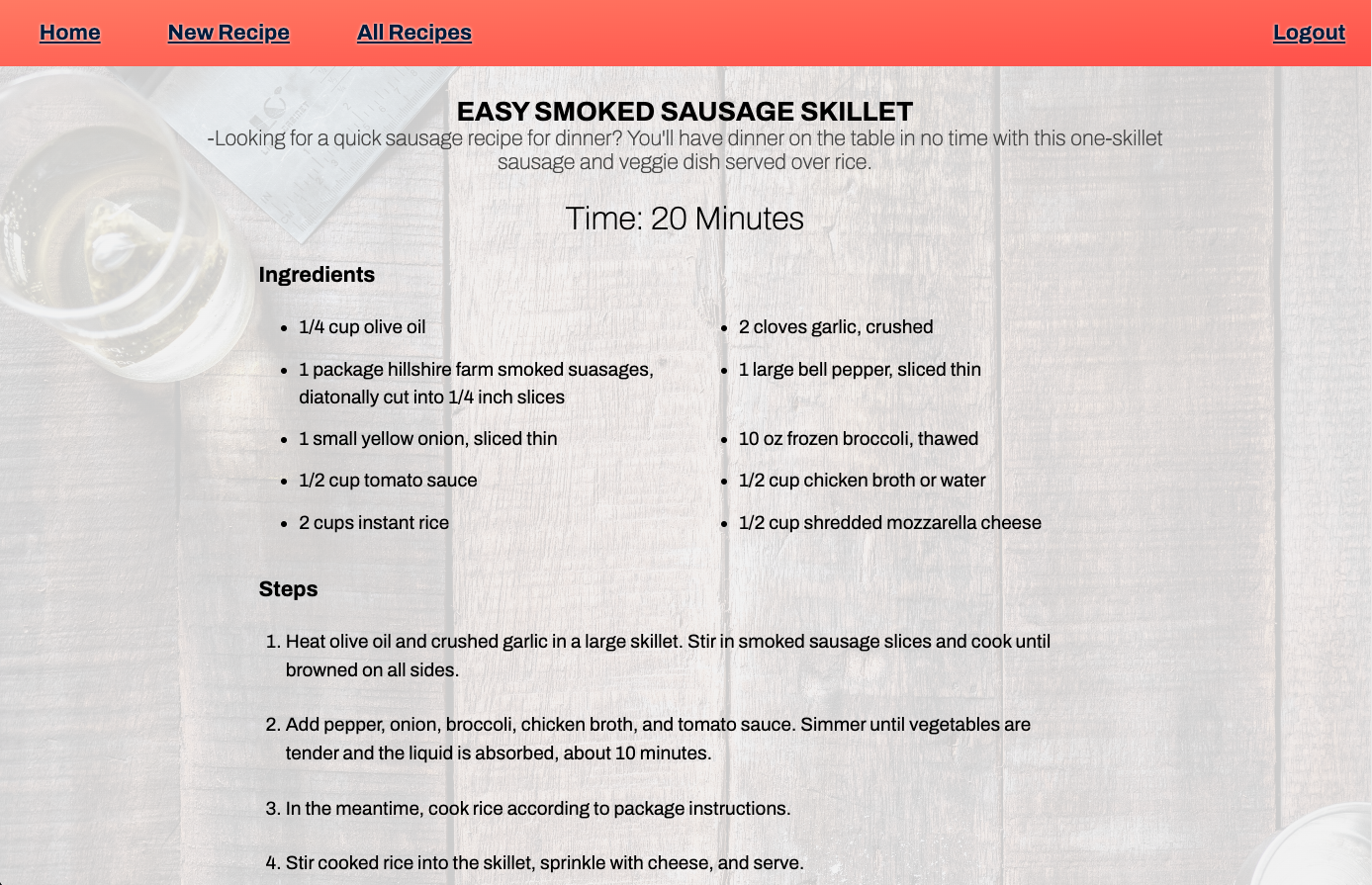
I learned to cook years ago and always enjoy finding new recipes to try out. I wanted to create an app that would allow me to keep track of all of my recipes. This is a full stack CRUD app that utilized bearer token authentication. Once the user has logged in they can start adding recipes to their collection. I also added a page to view all recipes to make it a little easier to demo. This project was built using HTML, CSS, and vanilla JavaScript.
demo credentials: username: demo, password: demo
github repo

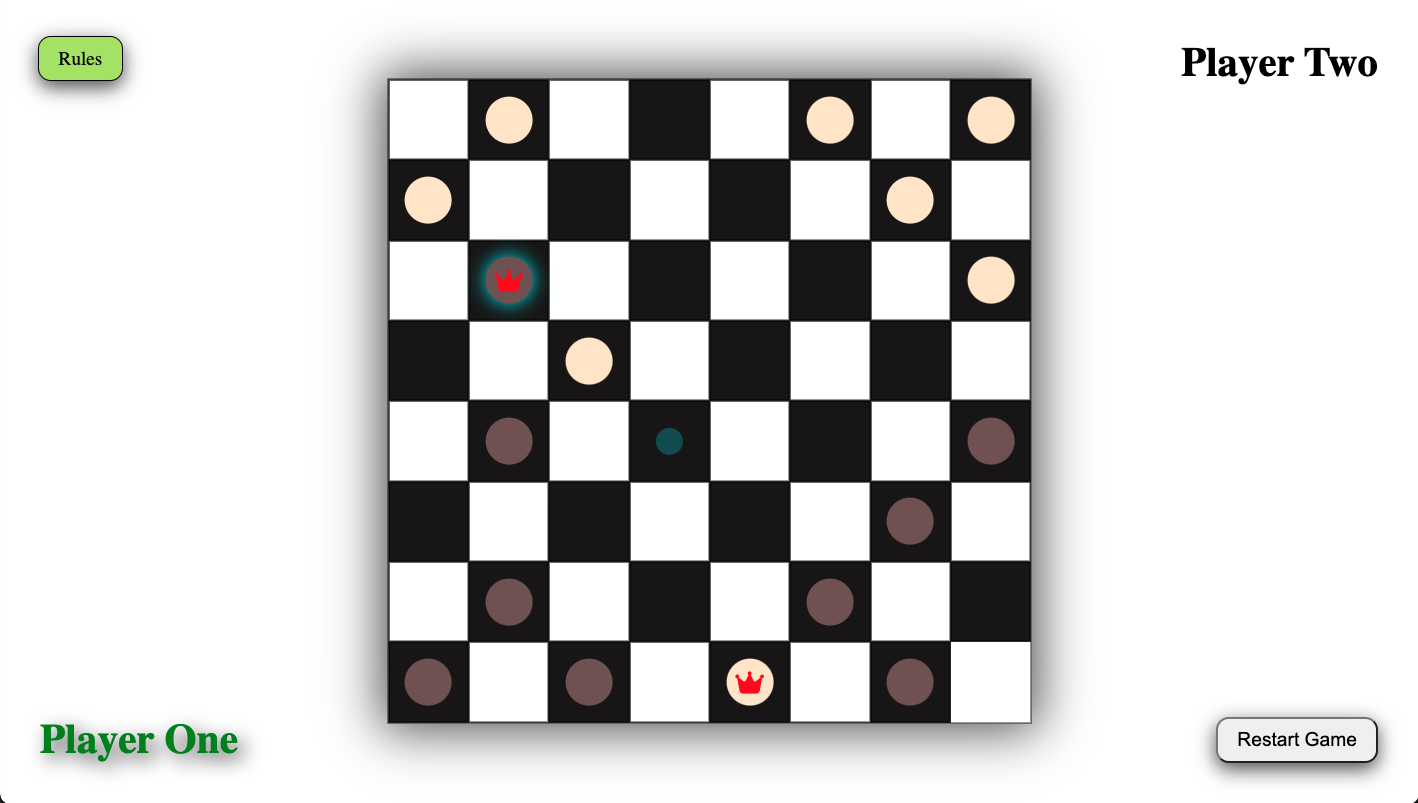
My first project was the classic board game checkers. This app follows all the traditional rules of checkers including crowning kings, jumping multiple pieces in one turn and forced captures. This was a solo project built with HTML, CSS, and vanilla JavaScript. I have always loved board games and had a lot of fun finding different ways to solve problems while building this app.
github repo